

Google MyMap
複数のピンを立てて、かんたんにWebサイトに埋め込む方法をわかりやすく解説
Google MyMapを使って複数ピンがたったMapをiframeで読み込んでいく
完成系
お気に入りのスポットを複数ピンたてたものを共有できます
普通のGoogleMapをiframeで読み込むのだと1箇所しかピンがたてられないのが、これだと何箇所もピンたった状態で共有できます
コメントや写真も自由に入れられるし、コメント内にリンクをはることもできました
Google MyMapとは?
自分専用のマップを作成することができます!普通のGoogle Mapとの違いは以下のとおりです
Google Map
公共の地図 みんなで使うマップ
(ナビ、検索用)
Google MyMap
自分で作れる自由帳みたいなマップ
(オリジナル作成用)
作成手順
ここからは10のステップで作成手順を解説してきますSTEP1. 準備
自分のGoogleアカウントにログインする
Google MyMapというサービスを使用し、写真のアップはGoogle Driveを通じて行うので、必ずログインした状態にしてください
Google MyMapにアクセスする
※PCからしかアクセスできません スマホでリンク踏むとGoogleMapのアプリに飛ばされた
STEP2. 新しい地図を作成
Google MyMapにアクセスしたら、ピンをたてたい場所を検索する

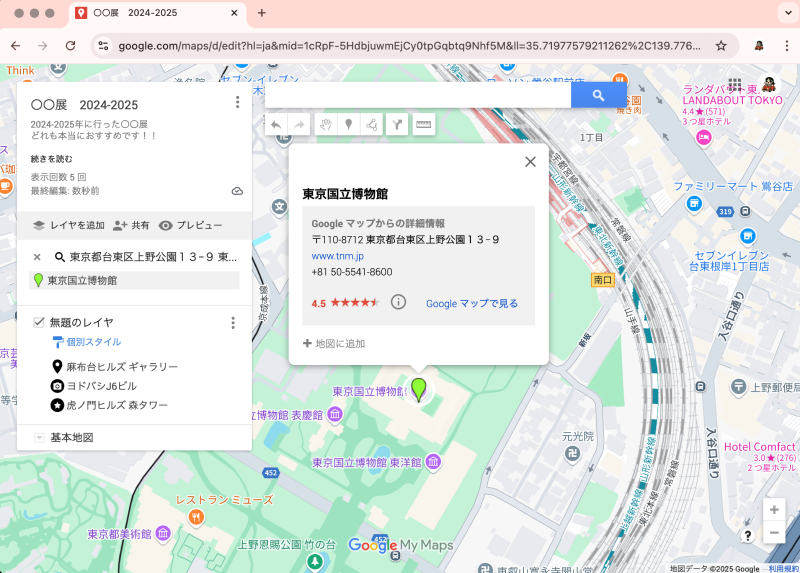
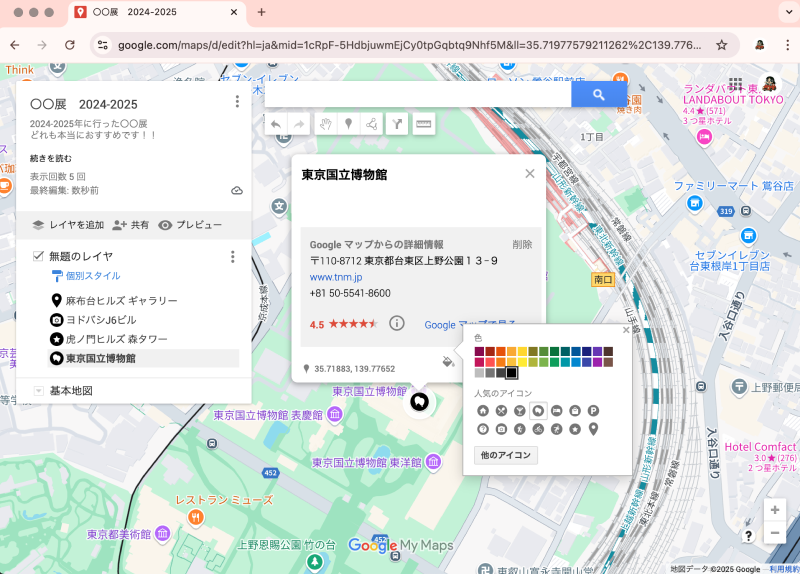
STEP3. ピンをたてる
右下のインクのアイコンを押し、たてたピンのデザインを決める 色は30種類、アイコンは16種類+から選べます

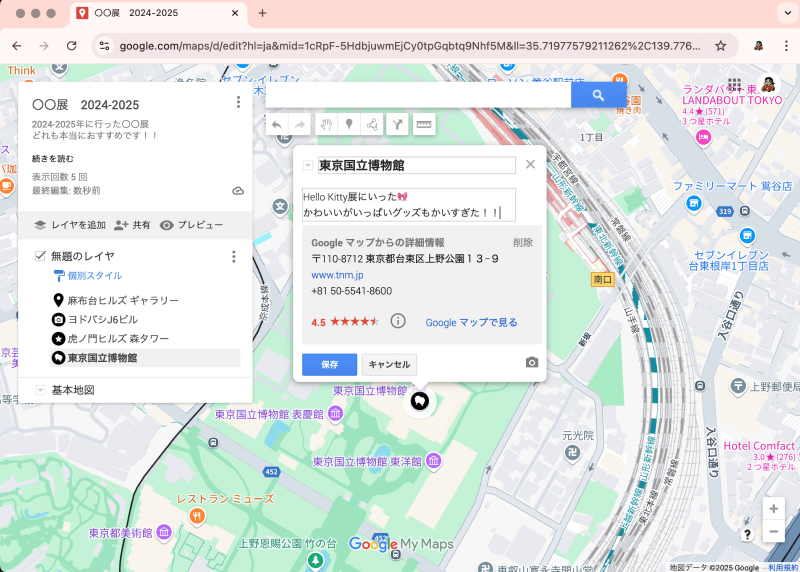
STEP4. マップにテキストを
追加する
ピンたてた場所に追加したいテキストを入力、保存すると反映されます

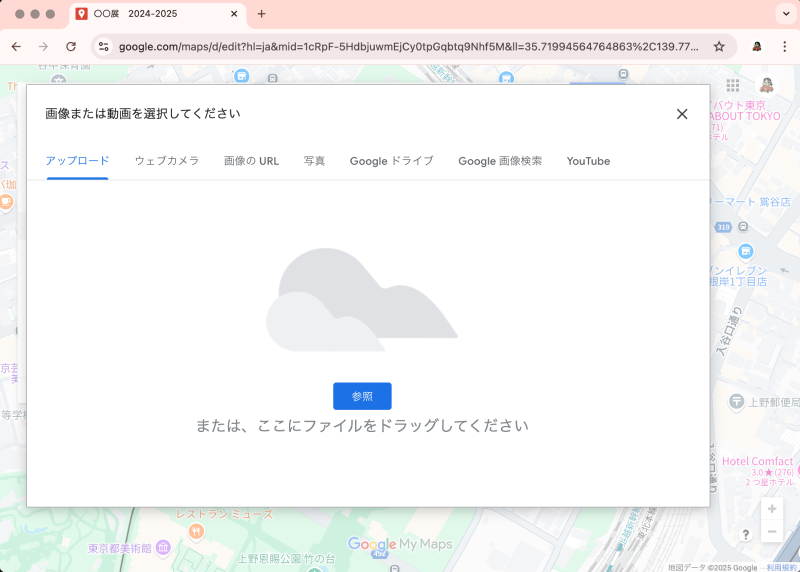
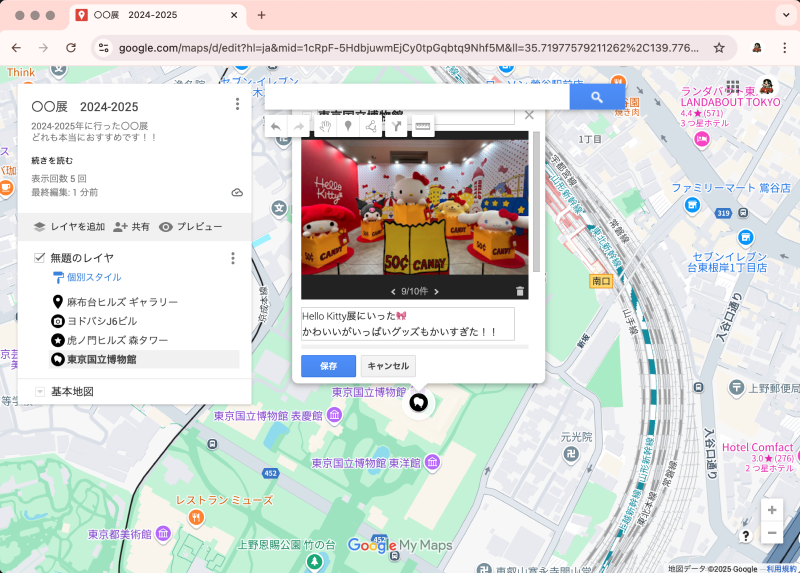
STEP5. マップに画像を
追加する
カメラのアイコンを押すと、ピン立てた場所に追加したい画像をアップできます Google Driveからのアップやネット上のもアップできます

STEP6. 追加した画像の確認
アップされた画像を確認し、問題がなければ保存します

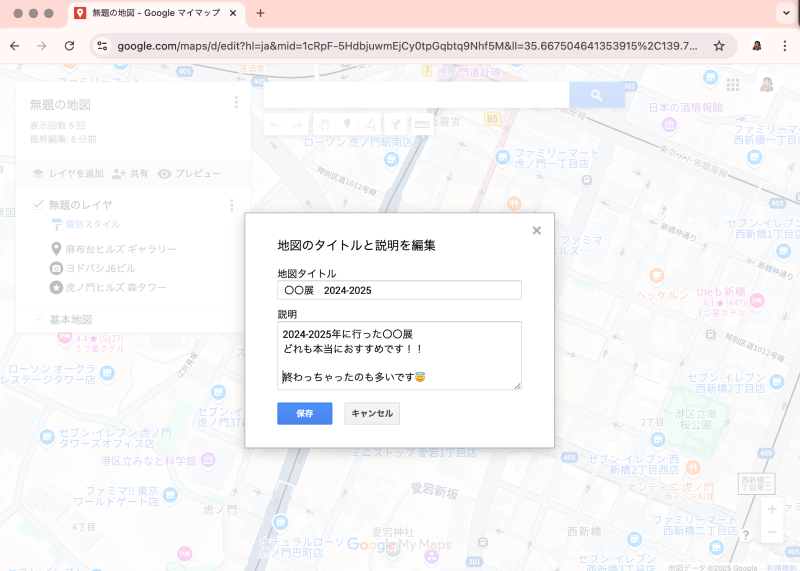
STEP7. マップのタイトル、
概要を設定
マップのタイトルが「無題の地図」となっているので、マップの名前と概要を入力します これで一旦Google MyMapの作成は完了です!

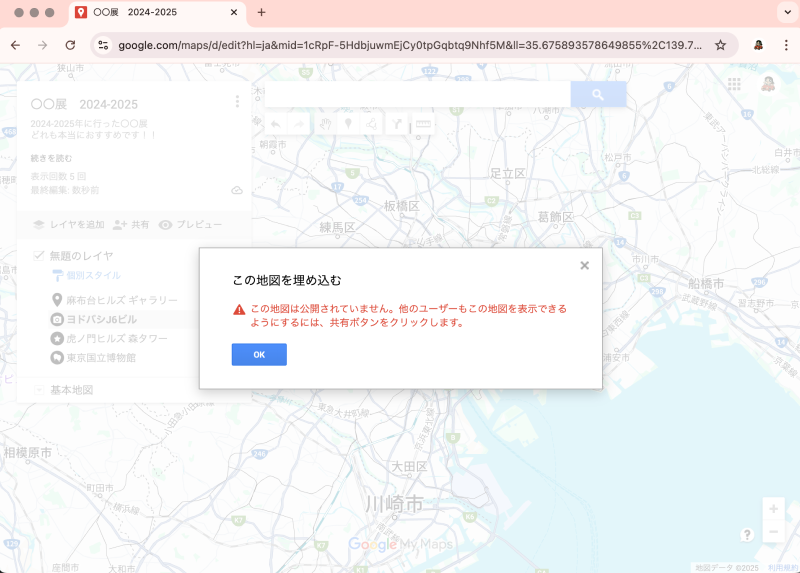
STEP8. マップの埋め込み
ただこのままだと埋め込みや共有ができない状態なので、共有ボタンから作成したマップを共有します

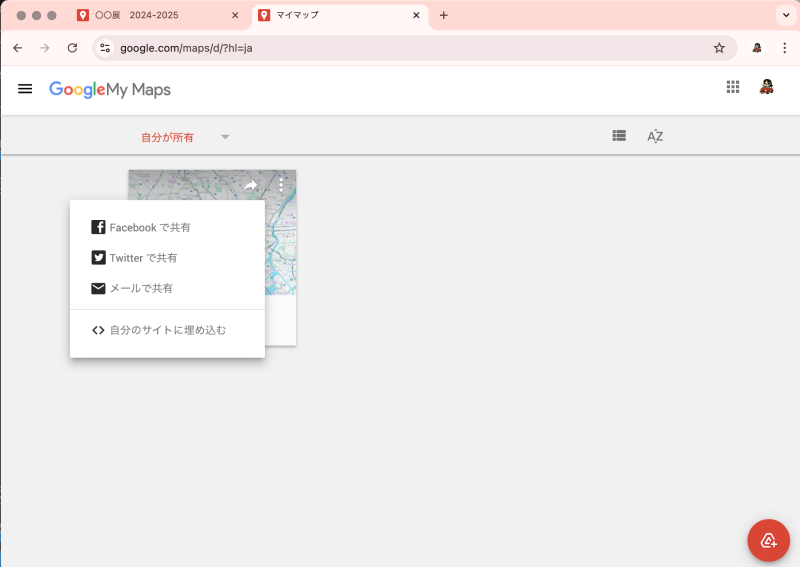
STEP9. Google MyMapの
一覧に戻る
Google MyMapの一覧画面に戻り、作成したマップがあることを確認します 自分のサイトに埋め込むも選択できます

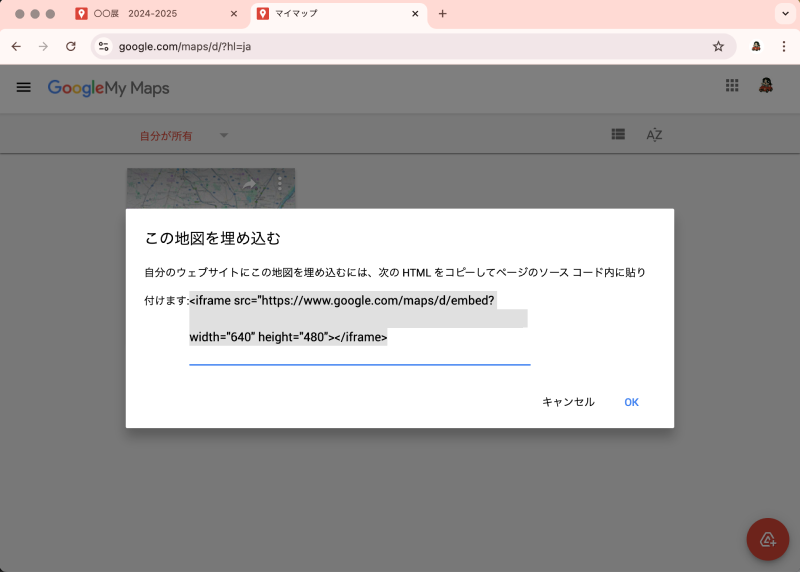
STEP10. iframeで作成した
マップを読み込む
「自分のサイトに埋め込む」を押すとiframeタグで出てくるのでこれをサイトに埋め込めば完成です👏🏻👏🏻
リンクで共有することも可能です
完成系をみる

注意点
※作ったマップは共有にしないとiframeで読み込めないので注意!※共有すると自分のGoogleアカウントのアイコンと名前も共有されてしまう。。 どうしても消したい場合はCSSで調整できます!
まとめ
複数ピンを建てた状態でサイトに読み込めるのは画期的だと思いました!共有とか普段使う分にはGoogle Mapのリストの方が使い勝手がいいです!!
ただサイトの作成で複数店舗あるところをいっぺんにiframeで読み込むときなどはつかえそうです
